티스토리 뷰
웹사이트를 운영하다가 보면 파비콘을 만들어서 적용해야하는 경우가 있습니다. 별도로 블로그를 만들어 운영하시는 분들 중에도 파비콘을 변경하고 싶다라는 생각을 하실 때가 있을 겁니다.
일단 파비콘에 대해 간단히 이미지와 함께 알아보겠습니다. 파비콘(favicon)은 '즐겨찾기 아이콘(favorites icon)'의 줄임말로 특정 웹사이트에 방문했을 때 웹사이트 주소 옆이나 브라우저 탭에서 확인할 수 있는 작은 아이콘입니다.



이처럼 브라우저에서 해당 사이트를 접속했을 때 브라우저 탭에서도 볼 수 있고 사이트를 즐겨찾기 했을때 즐겨찾기 모음에서도 볼 수 있습니다. 파비콘은 의외로 간단한 방법을 통해 만들 수 있습니다.
이제 사이트 운영 시 파비콘 생성하는 방법에 대해 알아보겠습니다.
1. 먼저 포토샵이나 이미지툴로 1:1 정사이즈의 이미지를 만들어 놓습니다.
2. www.favicon-generator.org 사이트에 들어갑니다.
3. Generate your favicon.ico 라는 메뉴에 Image 파일선택 버튼을 눌러 아까 만들어놓은 이미지를 선택합니다.

4. 등록된 파일명을 확인 후 Create Favicon 버튼을 누릅니다.

5. 다음 페이지에서 만들어진 파비콘 이미지를 Download 받을 수 있는 버튼과 사용법에 대한 정보를 보실 수 있을겁니다.
Download the generated favicon 이란 링크를 눌러서 파일을 다운 받고 What's next? 라는 타이틀 밑에 나온 html 문구를 복사해 놓습니다.

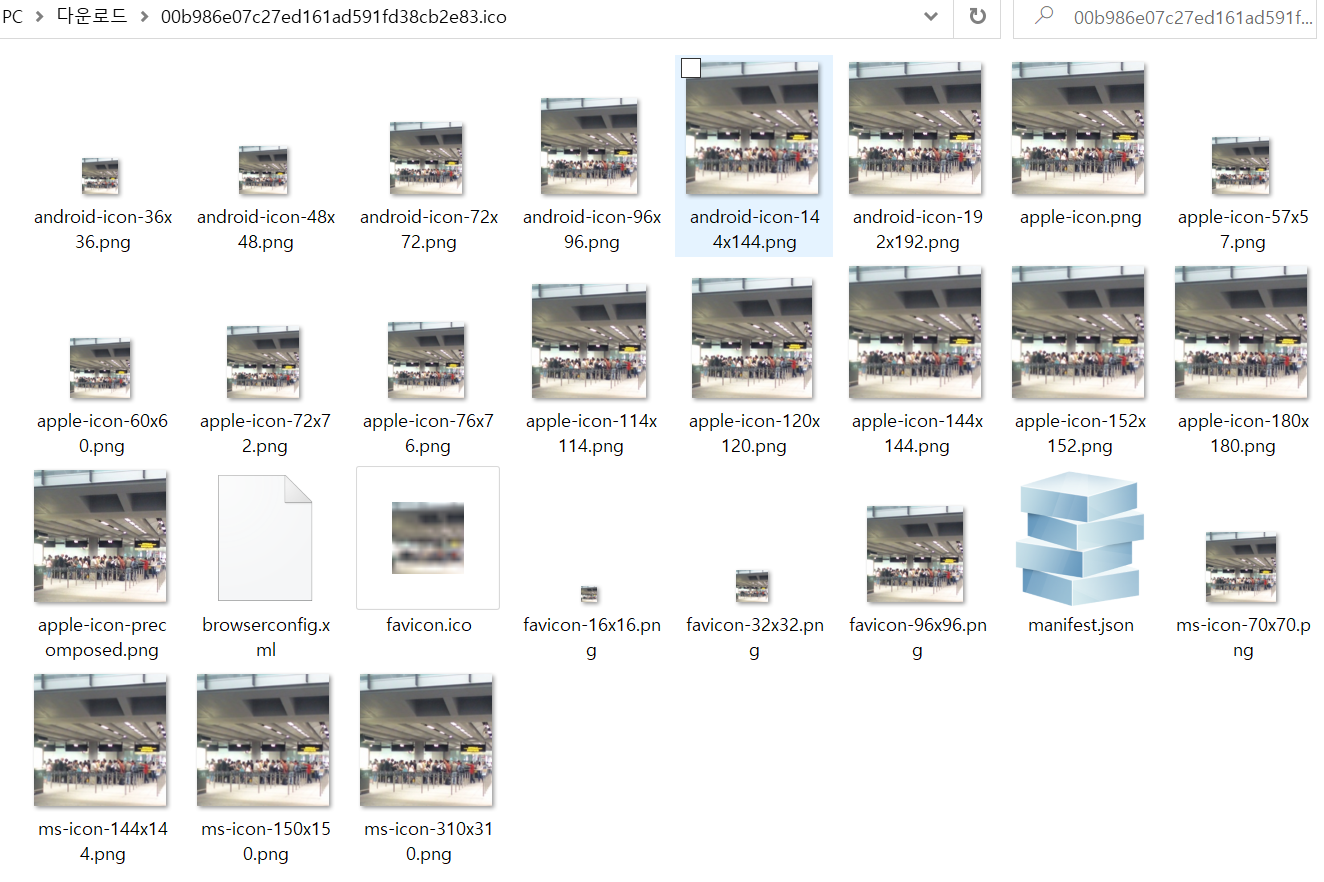
6. 파일을 다운로드하면 압축 파일형태로 다운로드가 되고 압축을 풀게 되면 다음과 같이 다양한 크기의 파비콘들을 확인하실 수가 있습니다. 위에 있는 html 문구의 href 태그에 있는 명칭과 동일한 파일명들이 존재합니다.

7. 서버에 위 이미지들과 html head 사이에 해당 위에서 복사한 코드를 넣어주시면 됩니다. 이미지 경로나 파일명을 바꾸고 싶으시면 html 문구에서 동일하게 바꿔주시면 되고 위 코드에 <link rel="shortcut icon" href="설정하려는 이미지 경로">도 추가로 넣어주면 됩니다.
<html>
<head>
.
.
.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="shortcut icon" href="설정하려는 이미지 경로">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
.
.
.
</head>
<body>
.
.
.
</body>
</html>'Life > Info' 카테고리의 다른 글
| 본적(등록기준지) 조회하는 방법에 대해 알아보자 (0) | 2022.07.23 |
|---|---|
| 다양한 USB 타입에 대해 알아보자 (0) | 2022.07.23 |
| 티스토리 블로그에서 파비콘 등록하는 법 (0) | 2022.07.23 |
| 프랑스 비에누아즈리(Viennoiserie)에 대해서 (0) | 2022.06.11 |
| 프랑스 밀가루 T45, T55, T65 차이점 (바게트용 밀가루 고르기) (0) | 2022.06.11 |
| 포리쉐 밀가루 종류와 소개 (5) | 2022.06.01 |
| 맥주잔의 종류와 특징 (0) | 2022.05.31 |
- Total
- Today
- Yesterday
- 근위병교대식
- 템즈강
- 고성
- toFixed
- USB
- 비스페놀A
- Roma
- DATEDIFF
- ASP
- iframe
- 로마
- mssql
- html
- 태풍
- london
- ASP.NET
- 자바스크립트
- MS-SQL
- 한글깨짐
- jquery
- URL
- 체크박스
- 인코딩
- 영국
- 이순신
- favicon
- 환경호르몬
- 플라스틱
- javascript
- 런던
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
